USER EXPERIENCE • INTERFACE DESIGN

As part of Playment’s marketing strategies, we released Blog pages to draw parallels between our competitor technologies and highlight key features of Playment’s offerings.
Playment has 2 main service offerings: GT Studio, a self-serve annotation platform suitable for teams of any size and Fully Managed Services (FMS) end-to-end management with the labeling platform and workforce which was unique in the field. With the existing pages, the idea did not get across clearly, with clear distinctions between the two and how Playment’s features and offerings are different from other services in the field.
Responsible for working with content and marketing teams to design competitor blog pages.
Marketing head and Content writer
May 2021 - June 2021
• Show comparison between Playment and various other companies in the field and help them choose
.
• Highlight key features of Playment’s services.
• Get clients to experience Playment’s tools before committing.
• Gain trust and credibility from potential clients

We wanted the users to know the key differences in offerings. The content was designed to give a balanced view of both the companies.

Playment’s all-in-one data labeLling platform helps ML teams build high-quality training data with ML-assisted tools, project management software, and expert human workforce. To simply put their offerings to the customers, we made illustrations of the product.






Clearly distinction between Playment’s 2 main service offerings.
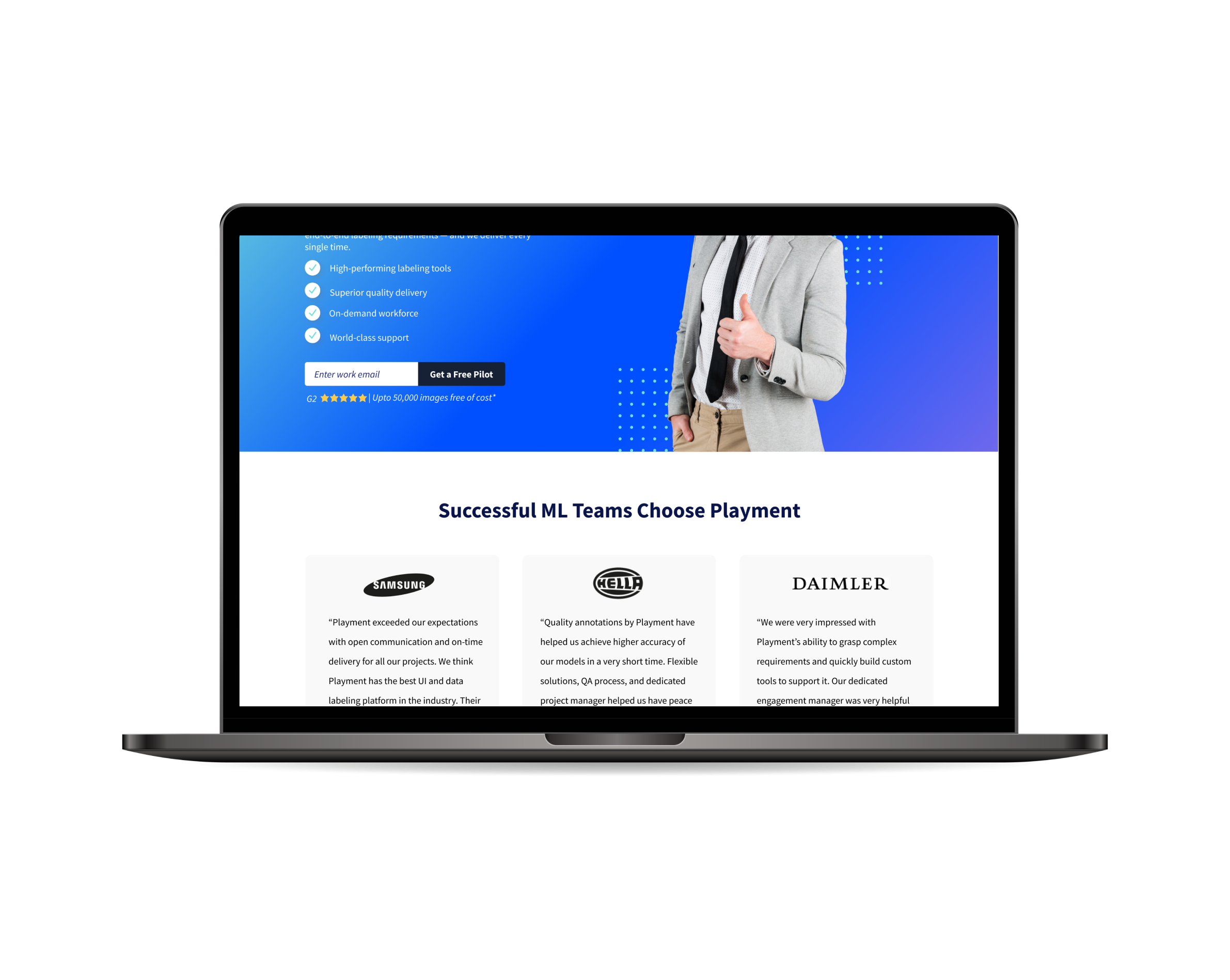
We chose to highlight the testimonial of the most relevant client

• UNIFORMITY IN BRAND LANGUAGE
Even though we chose not to use our existing color palette for the competitor blog pages, I learnt how to maintain uniformity among our website pages through forms and elements rather than colors.
• THE MUST NEEDS
While making simplified illustrations of their product journey pages, I understood how to pick up important elements which are relevant to the context and help the user know more about the product.
• HOW TO PRIORTISE CONTENT
Understanding the fine line between getting the users to know more about your product, experience it and not cluttering their decision.